Day 3: Exploring Chrome's V8 Engine: Powering Node.js for Efficient JavaScript Execution
Understanding the Powerhouse Behind Node.js: Chrome's V8 Engine
Table of contents
Introduction
The V8 engine, developed by Google, is a special program that can understand and execute JavaScript code. It is like a translator that helps computers understand the instructions written by developers in JavaScript. It is designed to make JavaScript code run fast and efficiently.
What does V8 do?
One of the important things the V8 engine does is convert the JavaScript code into a language that the computer can understand and execute, which is called machine code. It does this by first understanding the structure of the code and then making it even better by optimizing it for faster execution.
The V8 engine uses a clever technique called Just-in-Time (JIT) compilation. This means that it compiles the JavaScript code on the fly, right before it needs to be executed. This helps in making the code run as fast as possible.

Let's take a closer look at the key components and processes within the V8 engine:
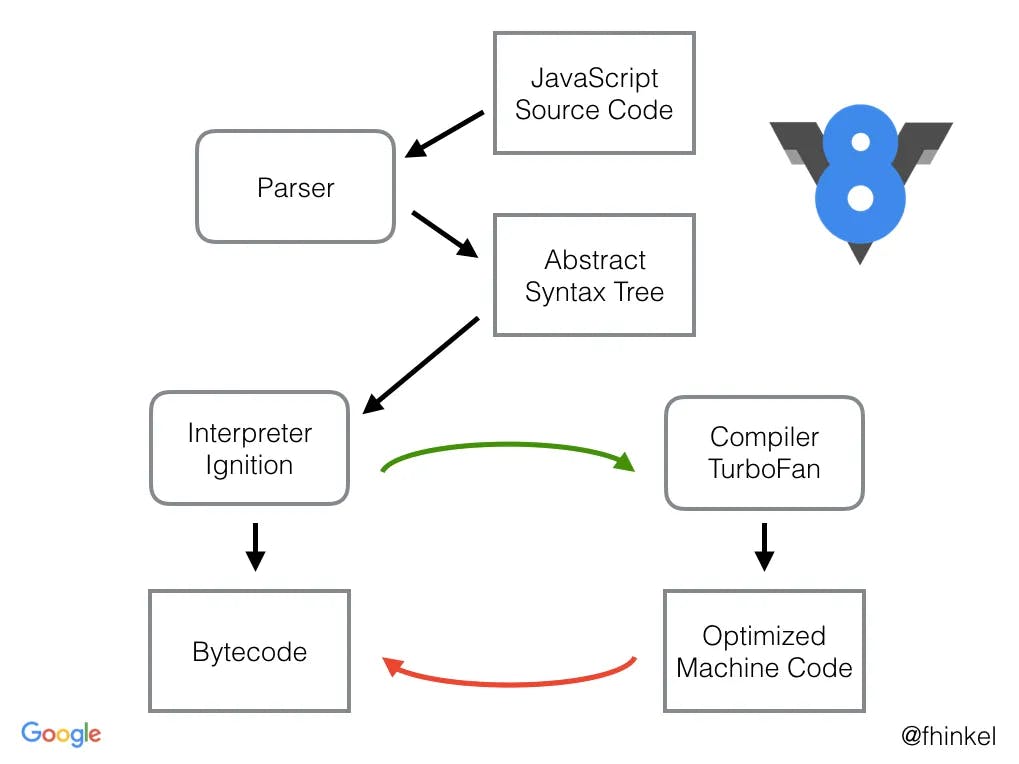
Parser: The V8 engine starts by parsing JavaScript source code into an Abstract Syntax Tree (AST). This tree-like structure represents the syntactic structure of the code, allowing for subsequent analysis and optimization.
Ignition Interpreter: After parsing, the Ignition interpreter steps in to execute the AST. While interpreting the code, Ignition also collects information about the code's hot spots—sections that are frequently executed. This information is vital for optimizing performance.
TurboFan Optimizer: The TurboFan component takes the hot spots identified by Ignition and performs powerful optimizations. It transforms the hot spot code into highly optimized machine code, significantly improving execution speed.
When V8 compiles JavaScript code, it first breaks the code down into its syntactic structure, which is represented as an abstract syntax tree. Ignition, the interpreter then takes this syntax tree and generates bytecode from it. TurboFan, the optimizing compiler then takes the bytecode and generates optimized machine code from it.
Other popular web browsers have their own JavaScript engines as well. Here are a few examples:
Firefox: Firefox uses a JavaScript engine called SpiderMonkey. It is developed by Mozilla and has been a crucial component of the Firefox browser since its early days.
Safari: The Safari browser relies on a JavaScript engine known as JavaScriptCore, also referred to as Nitro. It is developed by Apple and provides fast JavaScript execution for Safari users.
Microsoft Edge: Previously, Microsoft Edge utilized the Chakra JavaScript engine. However, in recent times, Microsoft Edge has undergone a major transition and is now built using Chromium, the same open-source project that powers Google Chrome. Consequently, it now uses the V8 engine, which is also used by Chrome.
These JavaScript engines, along with V8, adhere to the ECMA ES-262 standard, commonly known as ECMAScript. This standard defines the specifications for the JavaScript language and ensures interoperability across different browsers and JavaScript implementations. I have talked about it in detail in my previous blog. Feel free to explore. Link below:
Understanding ECMAScript (ECMA - 262)
It's important to note that each JavaScript engine may have its unique optimizations, performance characteristics, and additional features, but they all strive to adhere to the ECMAScript standard to ensure compatibility and consistency for JavaScript developers across various web browsers.
Node.js and the V8 Engine
The cool thing is that the JavaScript engine doesn't depend on any specific web browser. This feature was crucial for the rise of Node.js. Back in 2009, V8 was chosen as the engine to run Node.js. As Node.js gained popularity, V8 became the driving force behind a huge amount of JavaScript code running on servers.
Node.js
Node.js is a popular runtime environment that allows developers to run JavaScript code on servers. Under the hood, Node.js relies on the V8 engine to execute JavaScript code efficiently.
By embedding the V8 engine into Node.js, developers can write their code in a language called C++. This code can then be executed when a user writes JavaScript code in Node.js. This is a powerful feature because C++ allows for lower-level operations like handling files, connecting to databases, and performing network operations. By combining C++ with the V8 engine, developers can add additional functionality to JavaScript that is not available by default.
In a nutshell, the V8 engine is the core technology that enables Node.js to run JavaScript code efficiently on servers. It brings together the speed and optimization capabilities of the V8 engine with the flexibility and extensibility of the C++ programming language, allowing developers to create powerful and feature-rich applications using JavaScript.
Remember, the V8 engine and Node.js work together to make JavaScript a versatile and high-performance language for both client-side and server-side development. Node.js is much more than just a C++ program. As we progress further in the series, we will uncover the true power of Node.js, made possible by the remarkable V8 engine.
Conclusion
Remember, this blog post serves as a high-level overview of the V8 engine and its integration with Node.js. For a more in-depth exploration, I encourage you to dive into the official documentation and other resources available. I have linked the official documentation below. Happy coding!
Resources Used:
V8 Official Site: https://v8.dev/
Node V8 Engine: https://nodejs.dev/en/learn/the-v8-javascript-engine/
Codevolution: https://www.youtube.com/@Codevolution
That concludes today's blog, we will learn about JavaScript Runtime Environment in the next blog.
Thanks for Reading! 🙌
See you in the next blog! Until then, keep learning and sharing.
Let’s connect:
